React Native vs Hybrid: Choosing the Right Framework for Your Business Needs
This blog explores the critical decision of choosing between React Native and Hybrid frameworks for mobile app development. It provides an in-depth comparison of their performance, development speed, and user experience while highlighting the benefits and challenges of each. Whether you’re looking to partner with a React Native app development company or seeking IT staff augmentation services, this guide helps businesses make informed decisions tailored to their needs. With a special focus on mobile app development companies in the UK, it also emphasizes the role of rapid prototyping services in accelerating app development.

Introduction
Choosing the right framework for mobile app development is crucial for any business aiming to thrive in today’s competitive digital market. React Native and Hybrid frameworks are two popular options, each offering unique benefits and limitations. Partnering with a reliable React Native app development company ensures expert advice tailored to your project needs. In this article, we’ll explore these frameworks and help you decide which is better suited for your business goals.
What is React Native?
React Native, developed by Facebook, is a popular open-source framework for building mobile apps. It allows developers to use JavaScript to create natively-rendered applications for iOS and Android.
Key Features of React Native
- Cross-platform compatibility: Write code once and deploy it on multiple platforms.
- Hot reloading: Enables real-time code changes without restarting the application.
- Community-driven: A vast community of developers supports React Native, ensuring continuous improvement.
React Native stands out for its near-native performance and is the go-to choice for businesses seeking robust solutions.
Understanding Hybrid App Development
Hybrid app development combines native and web app technologies. Developers build the app using HTML, CSS, and JavaScript, and then wrap it in a native container to function on various platforms.
Key Features of Hybrid App Development
- Single codebase: Like React Native, hybrid apps also use a unified codebase for multiple platforms.
- WebView-based UI: The user interface relies on WebView, often affecting performance.
- Easier maintenance: Updates are faster due to centralized code management.
While hybrid apps are suitable for simpler applications, they might fall short for feature-heavy, performance-driven apps.
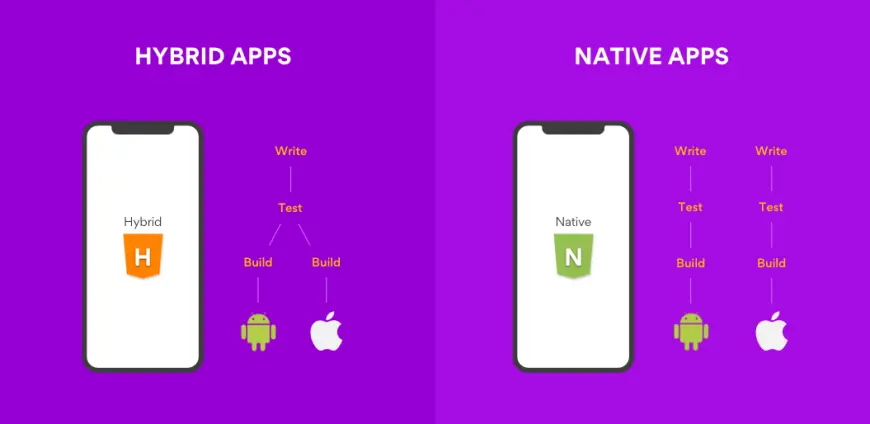
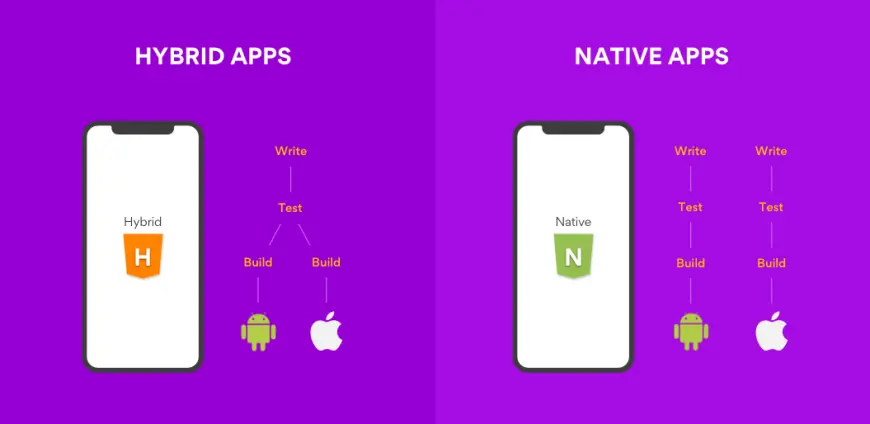
React Native vs Hybrid: A Comparison
Performance
React Native provides better performance as it uses native components, while hybrid apps often suffer from slower speeds due to WebView dependency.
Development Speed
Both frameworks enable faster development, but React Native’s hot-reloading feature gives it a slight edge.
User Experience
React Native delivers a more native-like experience compared to hybrid apps, which may feel less polished.
Benefits of React Native for Businesses
- Code Reusability: Developers can reuse up to 90% of the code across platforms, significantly reducing time and costs.
- Community Support: A thriving community ensures access to the latest tools, libraries, and solutions.
- Cost-Efficiency with IT Staff Augmentation Services: Hiring additional talent becomes easier with a reliable IT staff augmentation partner, helping scale teams without overburdening budgets.
Why Choose Hybrid Development?
For startups and smaller projects, hybrid development offers several advantages:
- Cost-Effective for Small Projects: Its simplicity makes it an excellent choice for MVPs.
- Rapid Prototyping Services: Hybrid frameworks enable quick iterations during the design and testing phases.
However, businesses must weigh these benefits against potential drawbacks, such as limited performance and scalability.
Challenges with React Native
Despite its strengths, React Native has its own challenges:
- Debugging Issues: Developers often face complex debugging scenarios due to the asynchronous nature of JavaScript.
- Dependency on Third-Party Libraries: While these libraries save time, their reliability varies.
Challenges with Hybrid Development
- Performance Limitations: The reliance on WebView often leads to sluggish performance for heavy apps.
- Restricted User Interface: Hybrid apps can lack the seamless feel of native apps, impacting user experience.
Key Considerations for Choosing the Right Framework
- Project Size and Complexity: React Native is ideal for complex applications, while hybrid works for simpler ones.
- Budget and Resources: Consider the cost and talent availability before deciding.
How a React Native App Development Company Can Help
A React Native app development company ensures your app is built with high performance, scalability, and user satisfaction in mind. Their expertise helps optimize app functionality while adhering to project timelines and budgets.
React Native App Development Company in the UK
Companies in the UK are increasingly turning to React Native for its reliability and performance. Hiring a React Native app development company in UK ensures access to top-tier talent and localized expertise, fostering business growth.
Mobile App Development Company in the UK: Meeting Diverse Needs
UK-based mobile app development companies excel in providing end-to-end solutions. They combine technical expertise with a deep understanding of market trends, ensuring that apps are future-ready.
IT Staff Augmentation Services: Boosting Productivity
Scaling your development team becomes effortless with IT staff augmentation services. This flexible model allows businesses to bridge skill gaps and enhance productivity without committing to full-time hiring.
Rapid Prototyping Services: Accelerating Development

accelerates the design process, making it easier to visualize app ideas. React Native excels in this area, offering tools that streamline the prototyping phase, ensuring faster project turnarounds.
Conclusion
Choosing between React Native and Hybrid frameworks boils down to your business needs, budget, and project complexity. While React Native is ideal for feature-rich apps, hybrid frameworks serve simpler needs efficiently. Collaborating with a professional React Native app development company or leveraging IT staff augmentation services ensures your app meets quality standards and delivers an exceptional user experience.
FAQs
1. What is the main difference between React Native and Hybrid frameworks?
React Native uses native components for better performance, while hybrid frameworks rely on WebView, often impacting speed and user experience.
2. Is React Native suitable for enterprise-level applications?
Yes, React Native is scalable and robust, making it suitable for enterprise-level apps.
3. How can IT staff augmentation services help in app development?
IT staff augmentation allows businesses to scale their teams quickly, bridging talent gaps and maintaining cost-efficiency.
4. Why are UK-based mobile app development companies considered reliable?
UK companies offer a blend of technical expertise, innovative solutions, and a deep understanding of market trends, ensuring reliable service.
5. What are the key advantages of rapid prototyping in app development?
Rapid prototyping accelerates design iterations, improves team collaboration, and reduces time-to-market for app projects.












